How To Create An Array In Typescript

Introduction to TypeScript Array
If you have seen we know that there are many data types. We can divide them as primitive and user-defined. The array comes under a user-defined data type. All the programming languages are having an array as their data type. So the same concept we have in typescript. The general definition of an array is that it is a collection of homogeneous data items in a single element. We all are familiar with the word array if you are from the computer world. So let's take a deep dive into that.
How to Declare an array in TypeScript?
First, we are going to see Syntax of Array in TypeScript. It was the same as we have in javascript. But with just one addition and that is we are giving type.
Like Java, we are having multiple ways to write arrays in TypeScript.
Syntax #1:
let colors: string[] = ["DourgerBlue", "NavyBlue", "SkyBlue"];
console.log(colors)
Output:
![]()
In the above example, we declared one variable with let keyword of type string and after that, we have given square brackets which shows us it is a type of array. After that, it is equal (=) sign and we gave the values in square brackets separated by commas.
Syntax #2:
Now, in this type, we are explicitly writing array.
let colors: Array<string> = ["DourgerBlue", "NavyBlue", "SkyBlue"];
console.log(colors[0]);
console.log(colors[1]);
console.log(colors[2]);
Output:

In the above example, we have given the let keyword with the variable name after that colon(:) and specified the data type as an array and the type of array is a string.
We just have different syntax in both the above example. You can use them interchangeably. There are some common steps to understand further. In the coming session, we are going to see what is mean by initializing arrays.
How to Initialize an array in TypeScript?
In the above two examples of syntax, we have seen that both declaration and initialization has been done simultaneously in a single line. Let's scatter them and see how it will be implemented actually.
Syntax #1
Declaring array
let colors: string[];
Initializing array
colors = ['DourgerBlue', 'NavyBlue', SkyBlue];
Syntax #2
Declaring array
let colors: Array<string>
Initializing array
colors = ['DourgerBlue', 'NavyBlue', SkyBlue];
We can declare and initialize array separately or can be in the same line in a combined manner also.
It just a matter of syntax and style of programming we need.
How to Access Array Elements?
Till now we know how to declare and initialize the array. Now here comes the main part. In Programming, of course, we need to do some operations. Performing some operation on array elements we need to access them. For accessing these elements we need to understand the structure of it.
As we know we can store multiple elements in a single variable. But those elements get identified by one unique number and which starts from zero(0). These numbers are known as index no of an array element.
To be more precise on this consider the int array which contains 5 nos.
let toffee: number [] = [1,2,3,4,5];
Now, toffee is an array that has five elements.
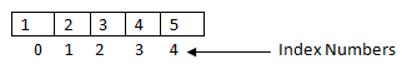
Let's see it memory representation to access the array elements.

In the above diagram, we have index no. With the help of these indexes no we can access the particular element in an array.
Example:
let toffee: number [] = [1,2,3,4,5];
console.log(toffee[0]);
console.log(toffee[1]);
console.log(toffee[2]);
console.log(toffee[3]);
console.log(toffee[4]);
Output:
![]()
if you log this to the console you will get the desired output.
Various Methods of Typescript Array
There are some predefined methods in the array which helps us to get output efficiently. Following is the list of these methods.
- filter():This function mainly works when you want to modify the existing array and create a new one. It will transform the existing values with the new condition.
- every(): This function mainly used for testing purposes. It checks for every element in an array that is true or not.
- forEach(): This works similar like for loop but works on each element in the array.
- concat(): As the name suggests it concretes the array values of two different array and returns a new array.
- indexOf(): As we have seen that array has an index value. This method returns the index of an element in an array.
- lastIndexOf(): As we know Array has no elements. This method gives a maximum index value of the array. Nothing but the index no of last value in the array.
- join(): This method joins all array elements and returns with specified separator.
- push(): If you have earlier worked with array then you must be knowing about this method. This method adds one or more elements to the array at the last of the array.
- map(): This function returns the new array. And this new array is the output of the condition provided in the map.
- pop(): This method is used to get the last element of an array and removes it from the array.
- reverse(): As the name suggests it simply makes the array in reverse format.
- reduceRight(): It applies to the array to reduce the array elements from the right. /it reduces the given array to a single value.
- reduce(): It works the same as the above function reduceRight. But in the opposite direction.
- shift(): We can say that it is opposite of pop it removes the first element from an array. It returns that removed elements.
- slice(): We can take a pice from an array and return that new array by this function.
- splice(): With this method, we can do both add or remove the element of an array.
- sort(): Sorting of array elements implemented by this function.
- some(): In the testing scenario returns true if at least one condition is true.
- unshift(): This method helps to add elements at the starting of the array and return a new array.
- toString(): It converts the array elements to string and returns it.
Recommended Articles
This is a guide to TypeScript Array. Here we discuss how to Initialize an array in TypeScript? and the Various Methods of Typescript Array along with Outputs. You can also go through our other related articles to learn more–
- String Array in JavaScript
- JavaScript indexOf()
- pop() in JavaScript
- TypeScript Functions
How To Create An Array In Typescript
Source: https://www.educba.com/typescript-array/
Posted by: lopezdresse.blogspot.com

0 Response to "How To Create An Array In Typescript"
Post a Comment